前回インストールしたWordPressで、人気のWordPressのテーマであるcocoonを利用してサイトを作っていきます。
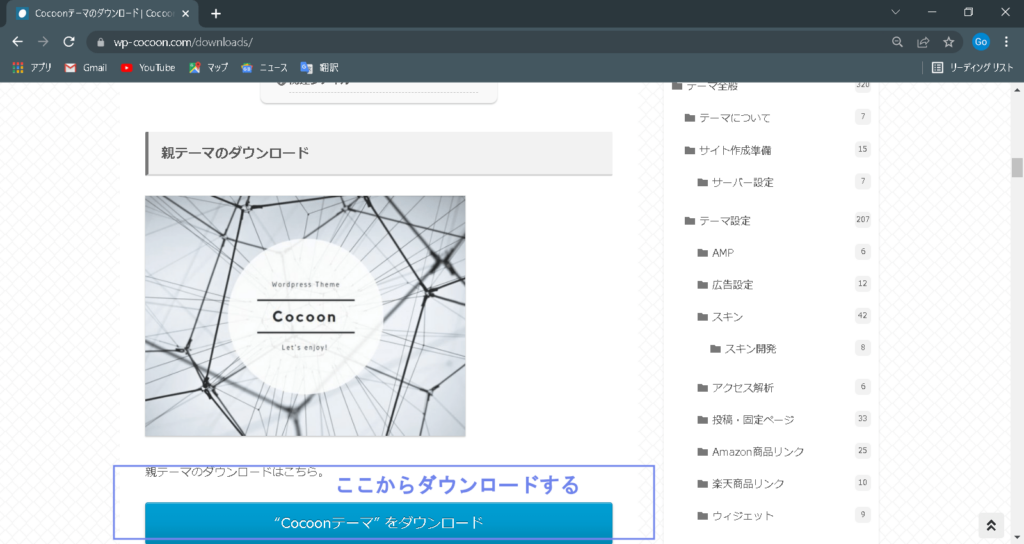
まずcocoonをダウンロードします


今回は、ローカル環境で設定することから、一般のcocoonをダウンロードして、使用します。
しかし、サーバーによってはアップロードの容量を制限していることもあります。
その場合は、低容量版をダウンロードアップロードするといいです。
また、子テーマを仕様することもありますが、今回はテーマのファイルを編集することはないため、親テーマのみをダウンロードし、サイトの外観を作成していきます。
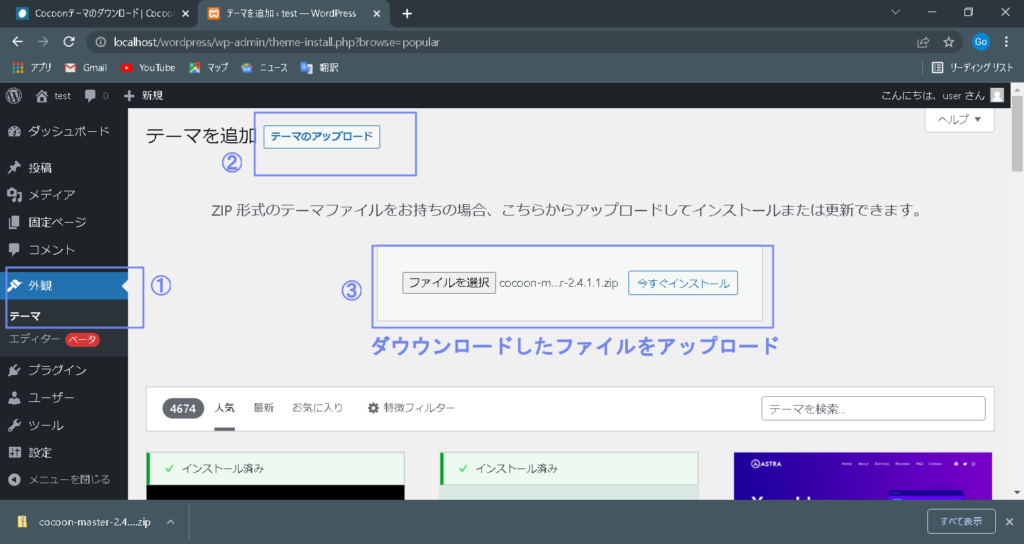
cocoonをWordPressにアップロードし有効化する

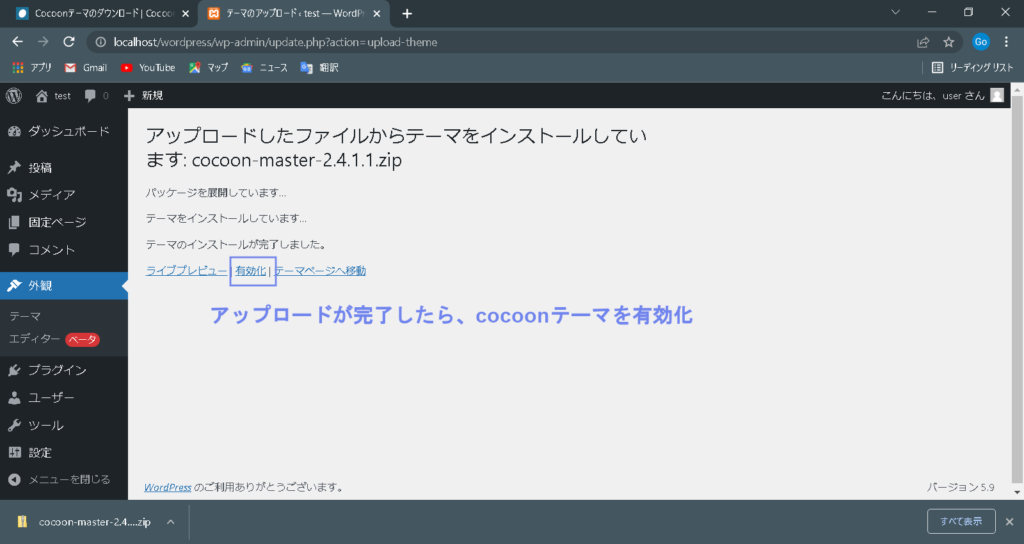
外観(テーマ)→テーマのアップロード→ファイルを選択→すぐインストールをクリックしていき、ダウンロードしたcocoonのファイルを、サーバーにインストール(サーバーへアップロード)します。

完了画面が表示されたら、有効化をして、cocoonをWordPressに反映させます。

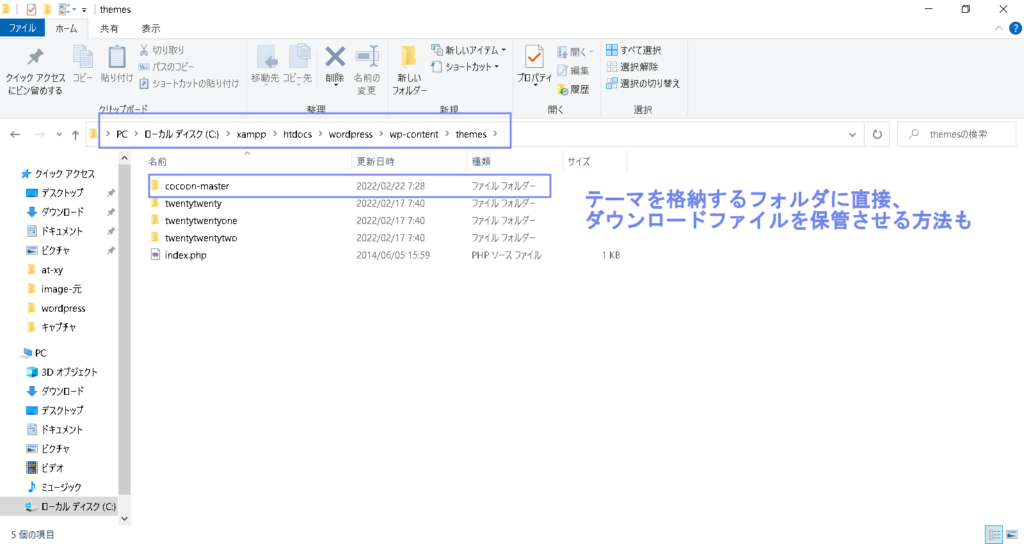
上記の代わりに、直接フォルダに保存する方法でも、アップロードすることが出来ます。

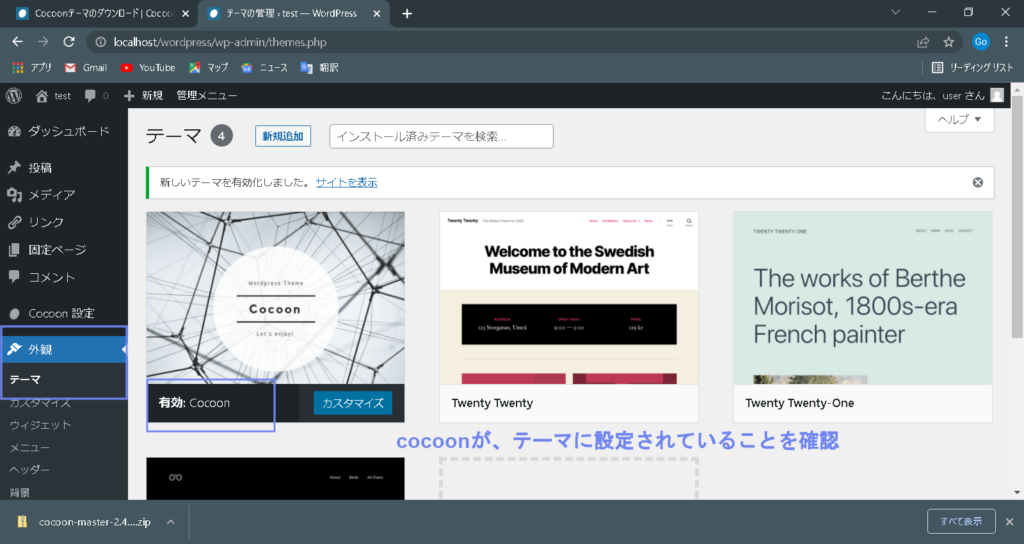
cocoonが有効になっているかを確認します。
有効化されていない場合は、有効化させます。
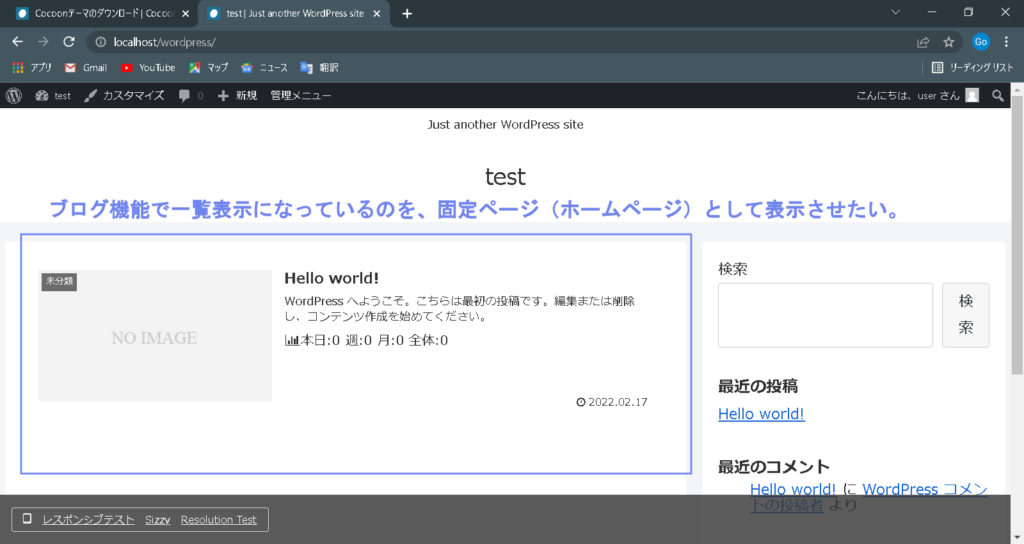
cocoonの初期設定のホーム画面を確認する

WordPressは、ブログのために作られたため、初期設定のホーム画面はブログ一覧が表示されています。
これを、任意の固定ページを表示することが出来るように、設定を変更します。
URL設定に必要なパーマリンクの設定方法を確認する

まず、URLの設定方法を確認し、必要があれば設定を変更します。
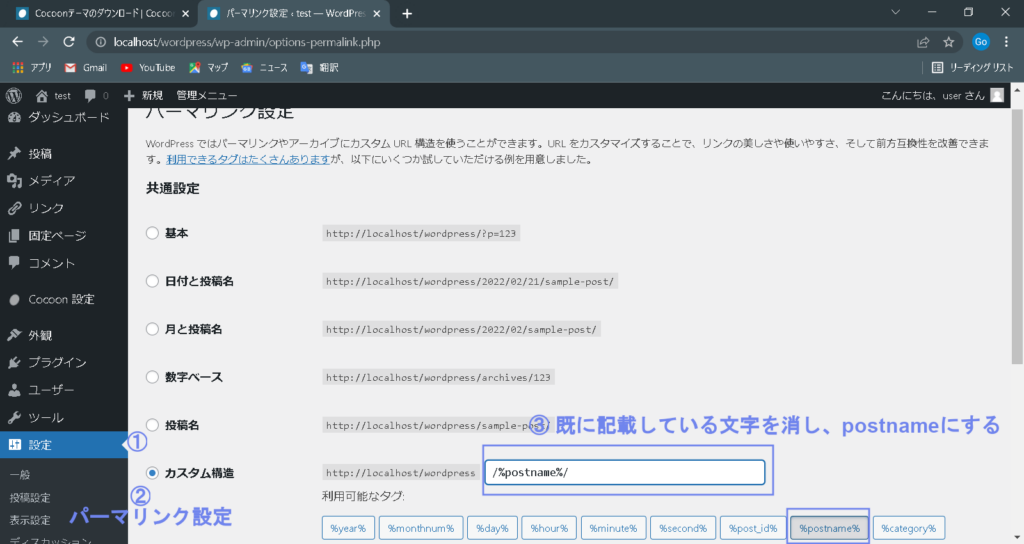
設定→パーマリンク設定でパーマリンク設定画面が表示されます。
私の場合は、すべて任意の文字列でURLの設定をしたいため、カスタム構造にチェックをして、初期設定の値を全て削除して、postnameを入力欄に記入します。
ホーム画面とブログ一覧に必要な固定ページを作成する

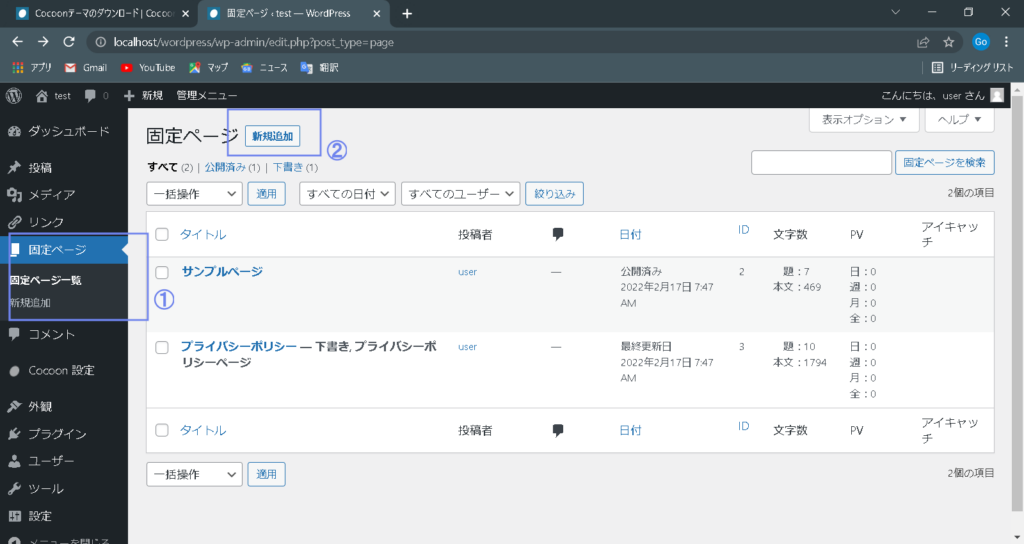
固定ページ→新規追加をクリックして、固定ページを新規に作成します。

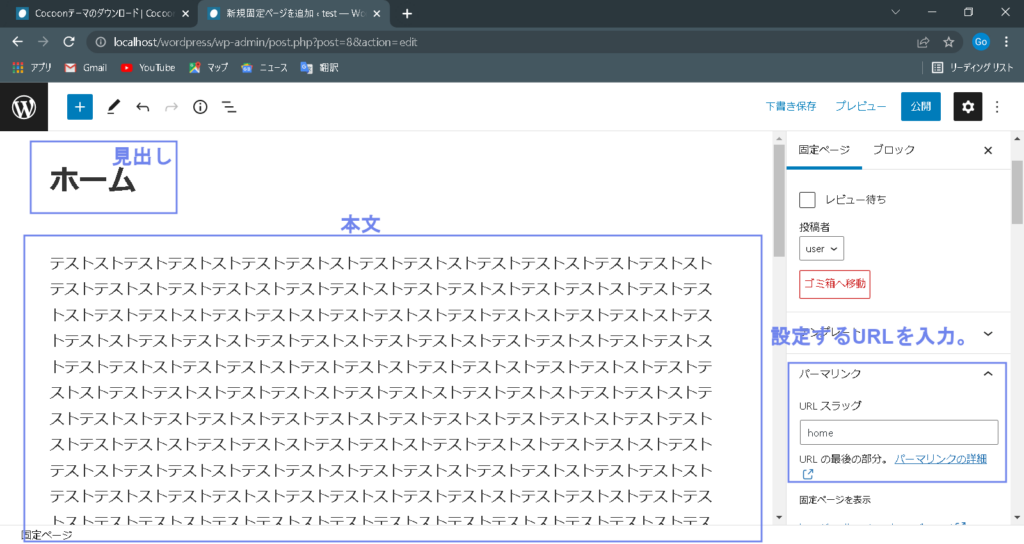
ホーム画面となる固定ページを作成します。
タイトルと本文にホーム画面に表示したい内容を記入します。
また、パーマリンク設定をカスタム構造タイプで任意に設定している場合は、右欄にあるURLスラッグに、任意の文字、数字、記号を記入します。

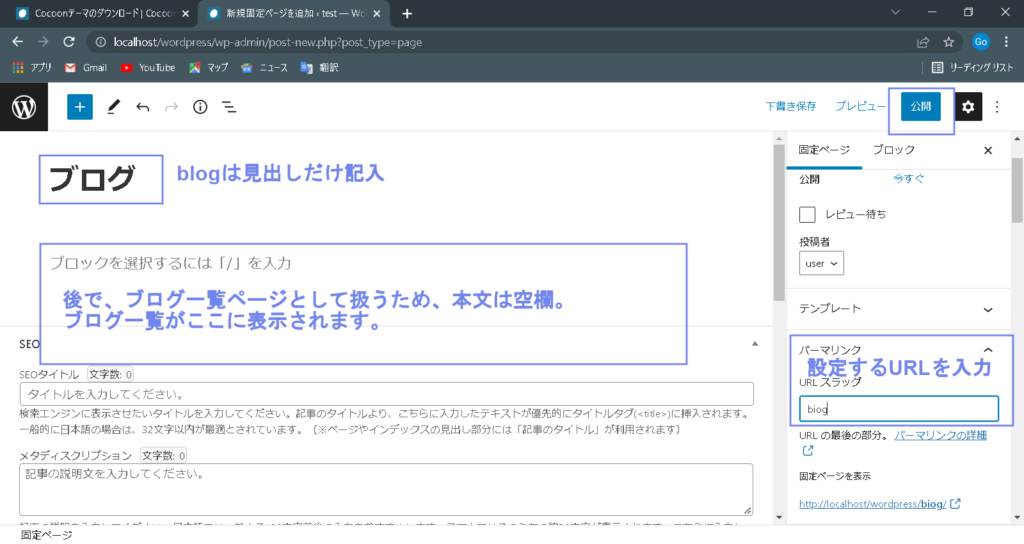
ブログ一覧となる固定ページを作成します。
投稿ページを設定する、固定ページを作成します。
本文箇所は、ブログの投稿一覧が表示されるようになっているため、タイトルのみ記入します。
また、パーマリンク設定をカスタム構造タイプで任意に設定している場合は、右欄にあるURLスラッグに、任意の文字、数字、記号を記入します。
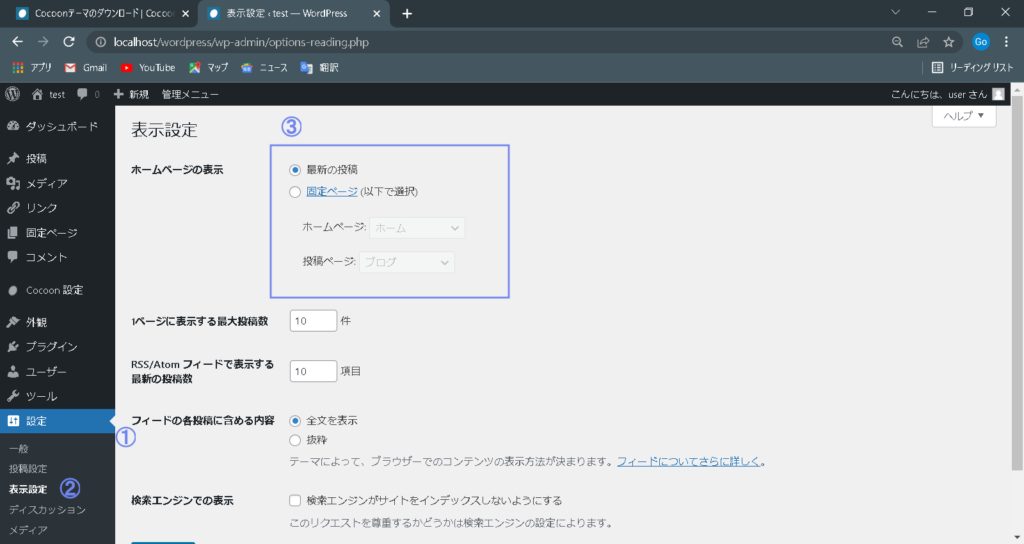
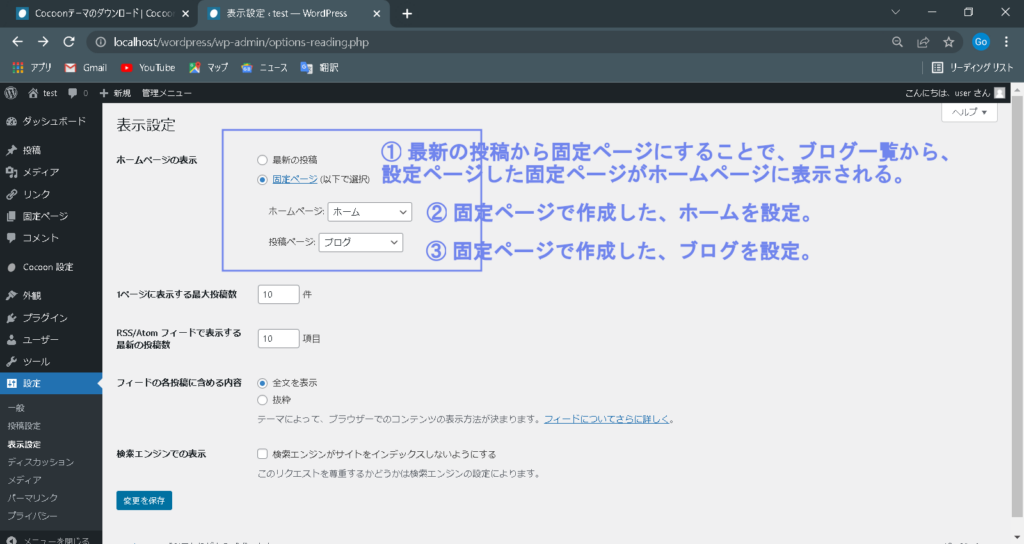
ホーム画面とブログ一覧を表示する固定ページを設定する

初期設定だと、最近の投稿になっていたため、ブログ一覧がホーム画面に表示されていました。
それを、任意のページを表示したいため、先ほど設定した固定ページを表示されるように設定します。


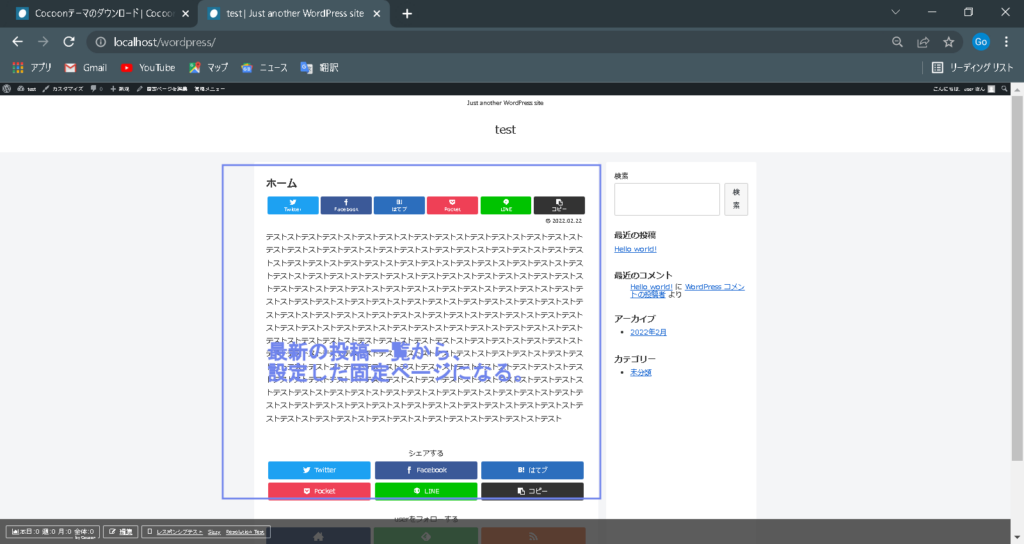
ホーム画面に戻り、ブログ一覧から任意のページになっていることを確認します。
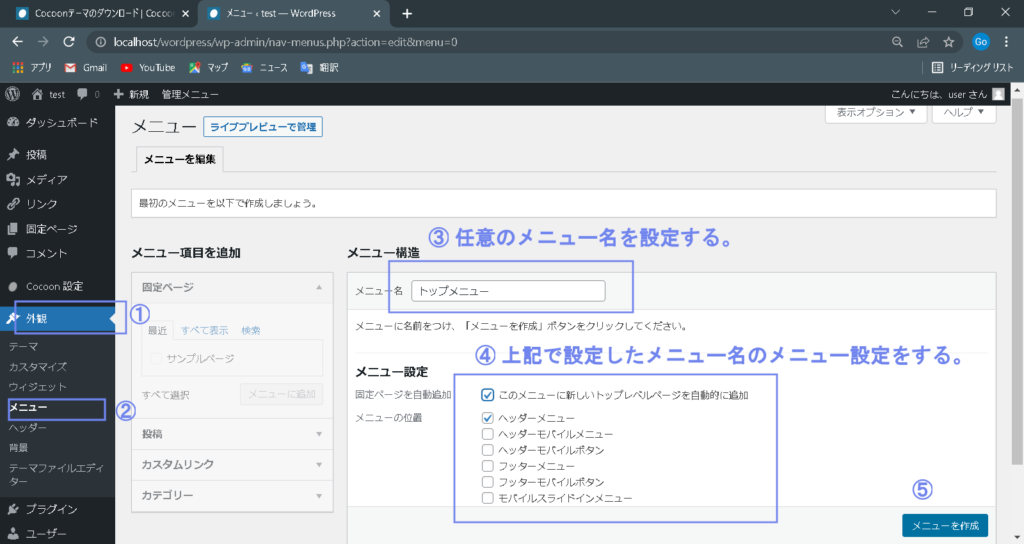
トップメニューを作成する

外観→メニューをクリックで、メニューに関する項目を競ってします。
まず、メニュー名を設定して、そのメニュがどのサイトのどの位置のメニューとなるかメニュー設定をします。
今回は、サイトの上部のメニューを作成するため、メニュー名をトップメニュー、メニューの位置をヘッダーメニューとしてメニュー設定しました。

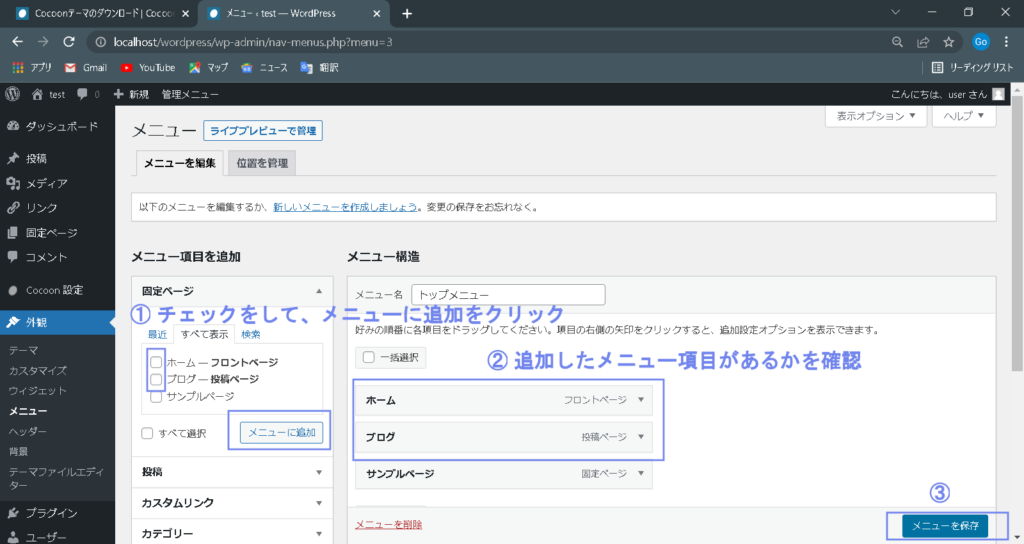
メニュー項目を追加していきます。

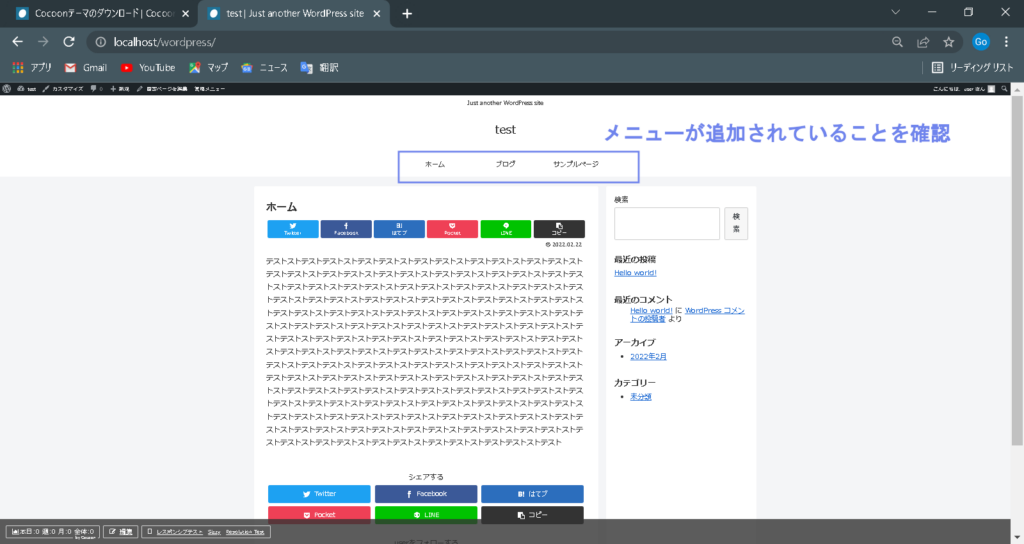
ホーム画面に戻ると、メニューが追加されていることを確認できます。
まとめ
最後まで、読んで下さりありがとうございました。
これで、WordPressでサイトを作成する感覚は掴むことは出来たのではないかと思います。
是非、次はWordPressを公開して、サイト運営をされることをオススメします。
この記事がきっかけで、WordPressでサイトを構築する方が増えて頂けたら、とてもうれしく思います。
土地家屋調査士 小川曜(埼玉土地家屋調査士会所属)