突然のメール失礼いたします!!
小川先生のブログを拝見させていただき、いろいろと勉強させていただいております。私事で、大変恐縮ですが、私自身も土地家屋調査士事務所の開業を目指している『〇〇〇』と申します(^^)
先生のWEB製作の知識等、とてもすばらしく、尊敬しております。1点ご質問があるのですが、先生は、ブログとホームページの両方を作成されていると思われますが、こちらは、作成にあたって、マルチドメイン(1つのレンタルサーバー契約)の手法を用いて作成されたのでしょうか?それとも、レンタルサーバーを2つ契約されていらっしゃるのでしょうか?お忙しいところ、大変恐縮ですが、ご教示いただけましたら幸いです!!
頂いたご質問
以上のご質問を、頂いたため、当ブログにてご回答させて頂きたいと思います。
ご質問のマルチドメインの手法を用いて作成されたか?について
最初に答えしますが、私のブログとホームページは別々のドメインとして管理しているため、マルチドメインで管理していることになります。
しかし、ブログとホームページのファイルは別のサーバーにあるため、一つのレンタルサーバーにおいて一括に管理をしている訳ではありません。
ブログはlittle-river.jpのドメインで管理しており、ホームページはoffice.little-river.jpでlittle-river.jpのサブドメインで管理しております。
そして、ブログのlittle-river.jpはさくらインターネットのレンタルサーバーが応答するように、またホームページのoffice.little-river.jpはGithubページが応答するようにDNSを設定しております。
これから、詳細についてご説明させて頂きたいと思います。
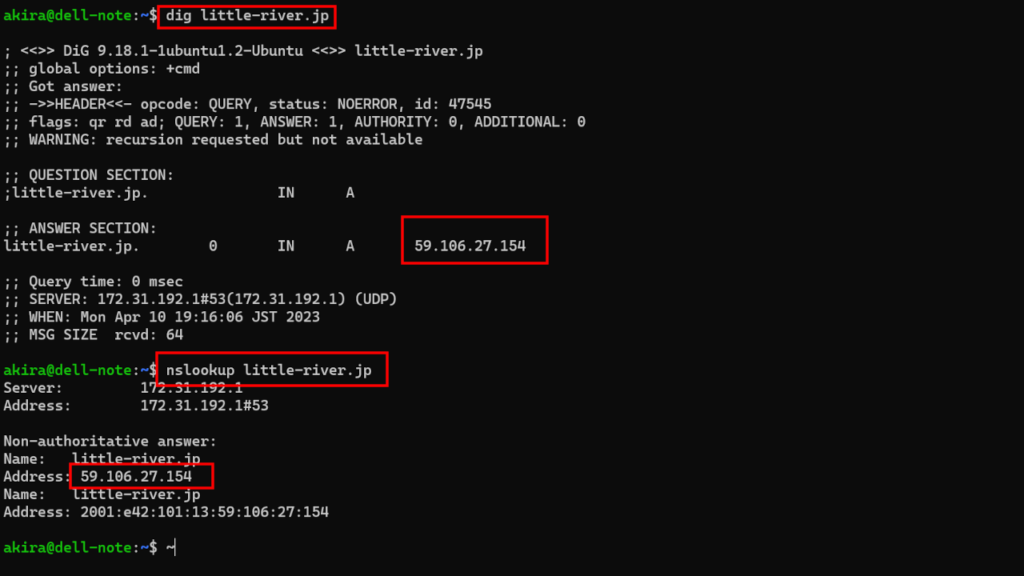
URLを入力すると、どのように名前解決されるか確認する。
nslookupかdigコマンドの後ろに、調べるドメインを入力し、コマンドを実行すると、ドメインの名前解決され、IPアドレスが分かる。
ブログのドメインのlittle-river.jpを名前解決をすると59.106.27.154が得られます。

そのIPアドレスでブラウザで開くと、さくらインターネットにつながります。

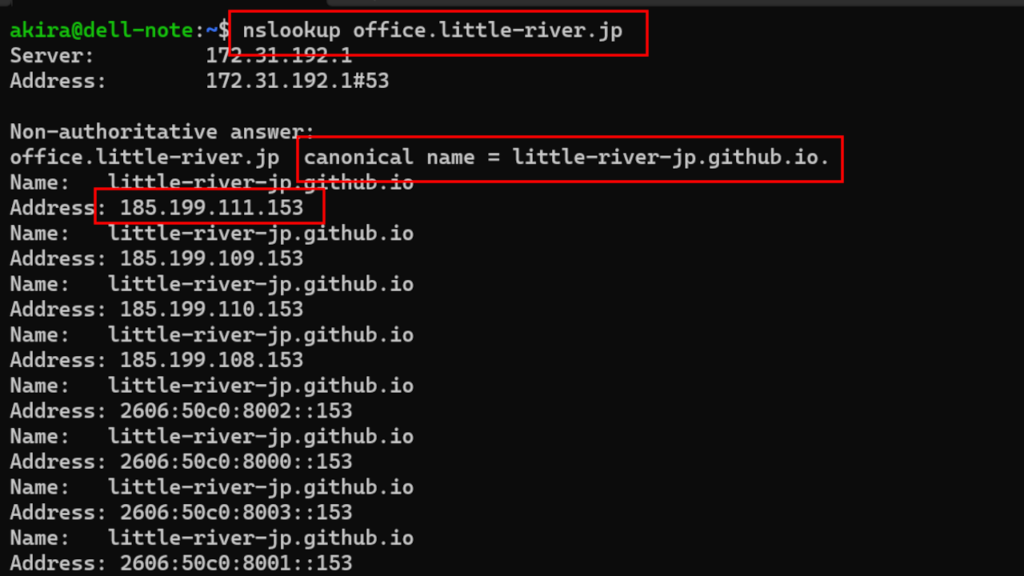
同じように、ホームページのドメインのoffice.little-river.jpを名前解決をすると59.106.27.154が得られます。
CNAME「canonical name(正式名)」リソースレコード(シーネームリソースレコード)は、別名に対する正式名を指定するためのリソースレコードです。
office.little-river.jpはlittle-river-jp.github.io.の別名で指定しており、little-river-jp.github.ioのIPアドレスは185.199.111.153であることが分かります。

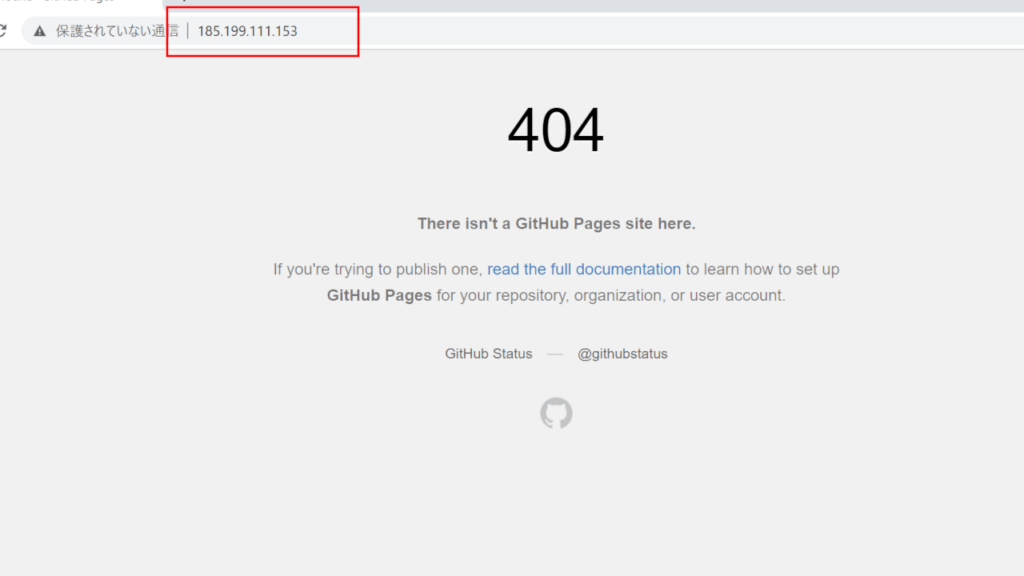
そして、59.106.27.154をブラウザで開くと、Githubページにつながります。

一般的に、サブドメインを使用する際には、同じサーバー内に作成することが多いのですが、私の場合はGithubページを利用してホームページを作成しています。
なぜGithubページを使っているのか。
なぜならば、Githubは世界中の多くの人が使うウェブサービスであり、多くの処理に耐えうるサーバーであることが期待でき、無料で利用することが出来るからです。
また、このGithubでは、オープンソースとして、多くのファイルが公開されております。
このGithubというプラットポームを有効に活用したいとの思いから、積極的にGithubを利用するようにしております。
ただ、WEBサーバーとして利用する場合、HTMLやCSS、Javascriptなどのブラウザで動く言語しか対応しておらず、サーバーで動くPHPやPythonなどには対応していないため、ワードプレスなどのCMSを使用する場合は、自身でサーバーを契約する必要があります。
(ファイル形式であれば、どんなファイルでも公開できますが、そのままWEBにサイトとして公開できるのは、HTMLやCSS、Javascriptなどに限られます。)
また、ホームページのコードは公開しなければならないため、それに対して不安に思う方は避けた方がいいと思います。
マルチドメインを扱うにはレンタルサーバーで十分
ご質問者様は、あくまでホームページを公開するためならば、レンタルサーバーを契約するだけで十分と考えます。
ほとんどのレンタルサーバーは、DNSの設定がわからなくても、サブドメインを簡単に無料で作成することができます。
また、サーバーのマルチドメイン設定も比較的に簡易にすることができます。
何か目的がない限りは、同じサーバー内にサブドメインを設定し、マルチドメインで管理するのが一般的だと考えます。
Githubでホームページを公開する方法について
Githubでホームページを公開したいと思っている方に向けて、Githubページにおける独自ドメインの設定方法について記事にしていきたいと思います。
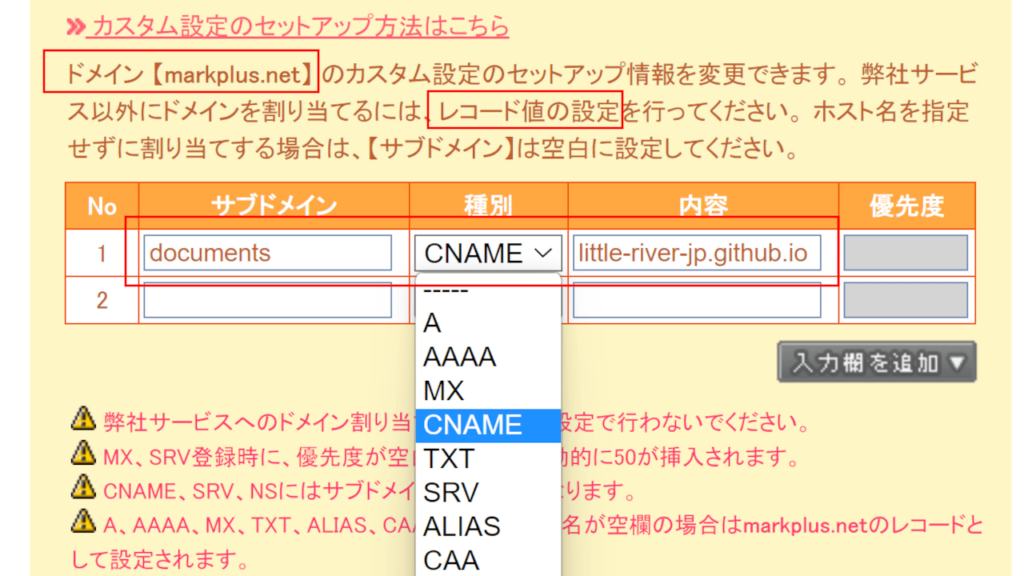
ドメインのDNS設定で、CNAMEのレコードを追加する必要があります。
今回は、ムームードメインで契約しているmarkplus.netのDNS設定を行い、Githubページが応答するようにします。
新たにサブドメイン(documents.markplus.net)を作成し、それに対してGithubページへのCNAMEを設定するレコードを追加します。

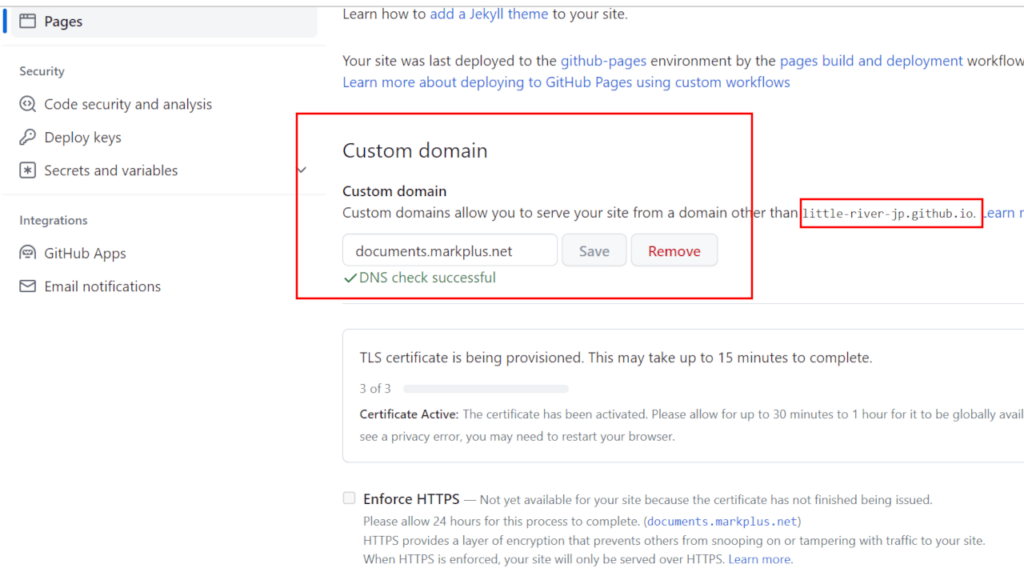
次に、Githubページで、カスタムドメインの設定をします。
新たに作成したサブドメイン(documents.markplus.net)を入力します。

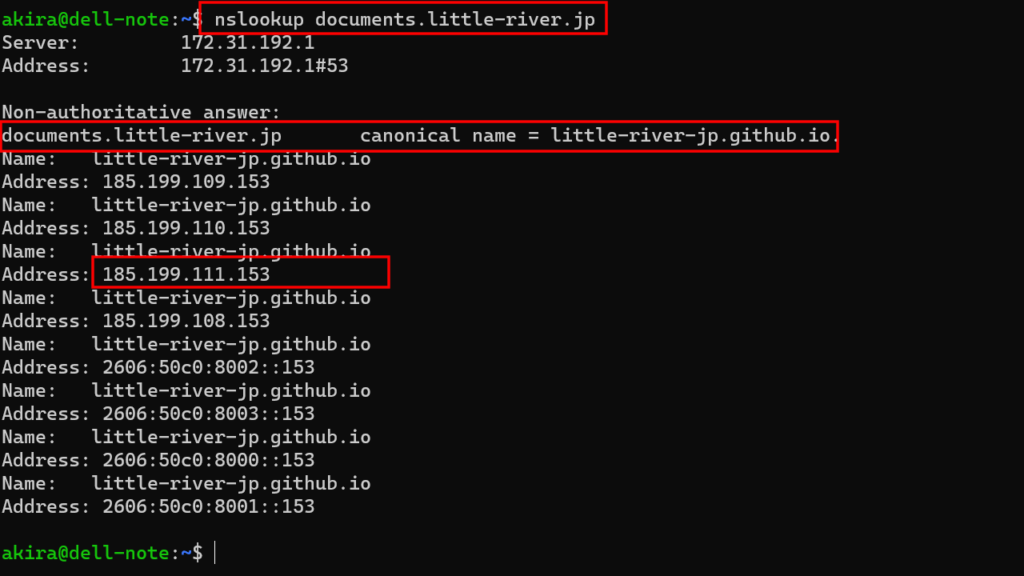
nsloolupというコマンドで、ドメインからIPアドレスを確認し、documents.markplus.netの名前解決をすると、GithubページのIPアドレスであることを確認します。

以上の設定により、documents.markup.netというURLを入力すると、GithubのWEBサーバーに問い合わせが行くことが確認できました。
まとめ
最後まで読んでくださり、ありがとうございました。
今回、ホームページのご質問でしたが、それに補足する形でGitHubについてご説明させていただきました。
GitHubでは、多くのオープンソースのソフトやプログラムが公開されて、多くの協力者によって、開発がされています。
最近話題になった、法務局の地図のXMLデータですが、そのXMLデータをJSON形式にするプログラムもGitHubで公開されています。

Githubを利用することで、多くの情報を得ることだけではなく、私自身も発信できればと思います。